How to build a simple Google Data Studio connector ?
2020-04-19
Content
- How does data flow in GDS ?
- How to fetch data from Web APIs ?
- The workflow of a community connector
- How to set up a community connector ?
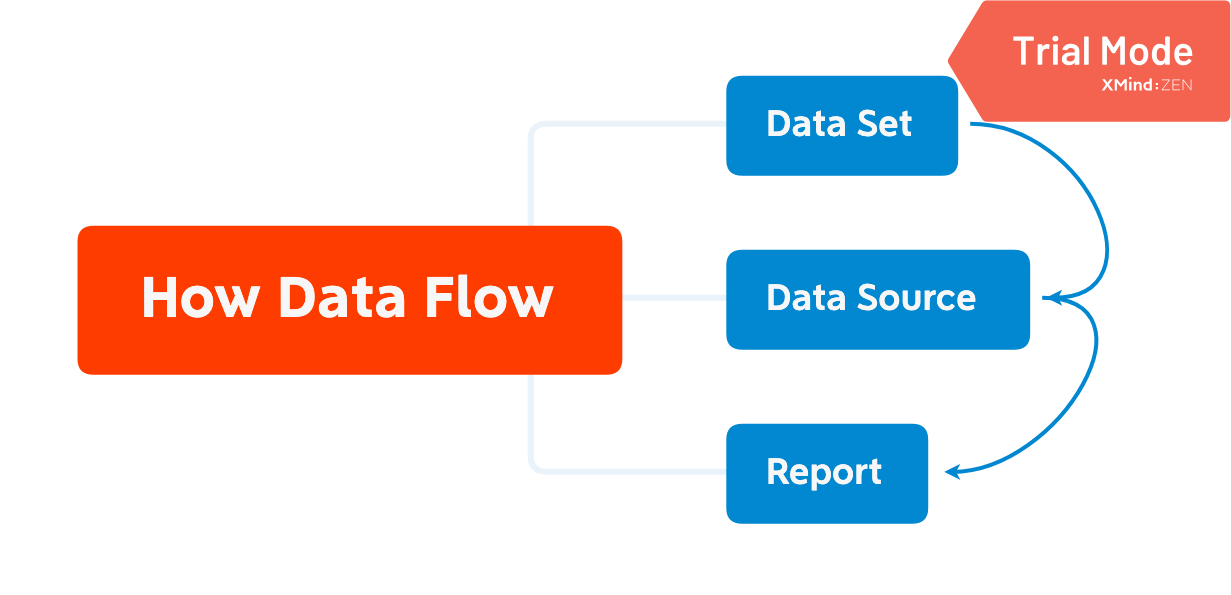
How does data flow in Google Data Studio ?

Data Set:
- “Data set” refers to this underlying data, which lives outside of Data Studio.
- A data set is information you’ve collected, possibly generated by or housed in another platform like WebAPI, MySQL DB, CSV file.
- A data source is Data Studio’s representation of your data schema.
- A report is the visualization you create, built from various components. for example:
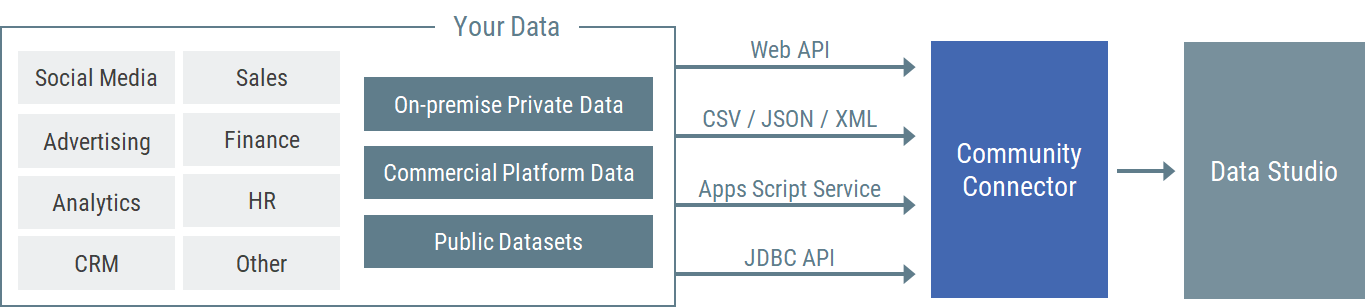
How to fetch data from Web APIs ?
Community Connectors enable direct connections from Data Studio to any internet accessible data source.
To build a basic community connector, you need to define four function:
getAuthType()getConfig()getSchema()getData()
Community Connector
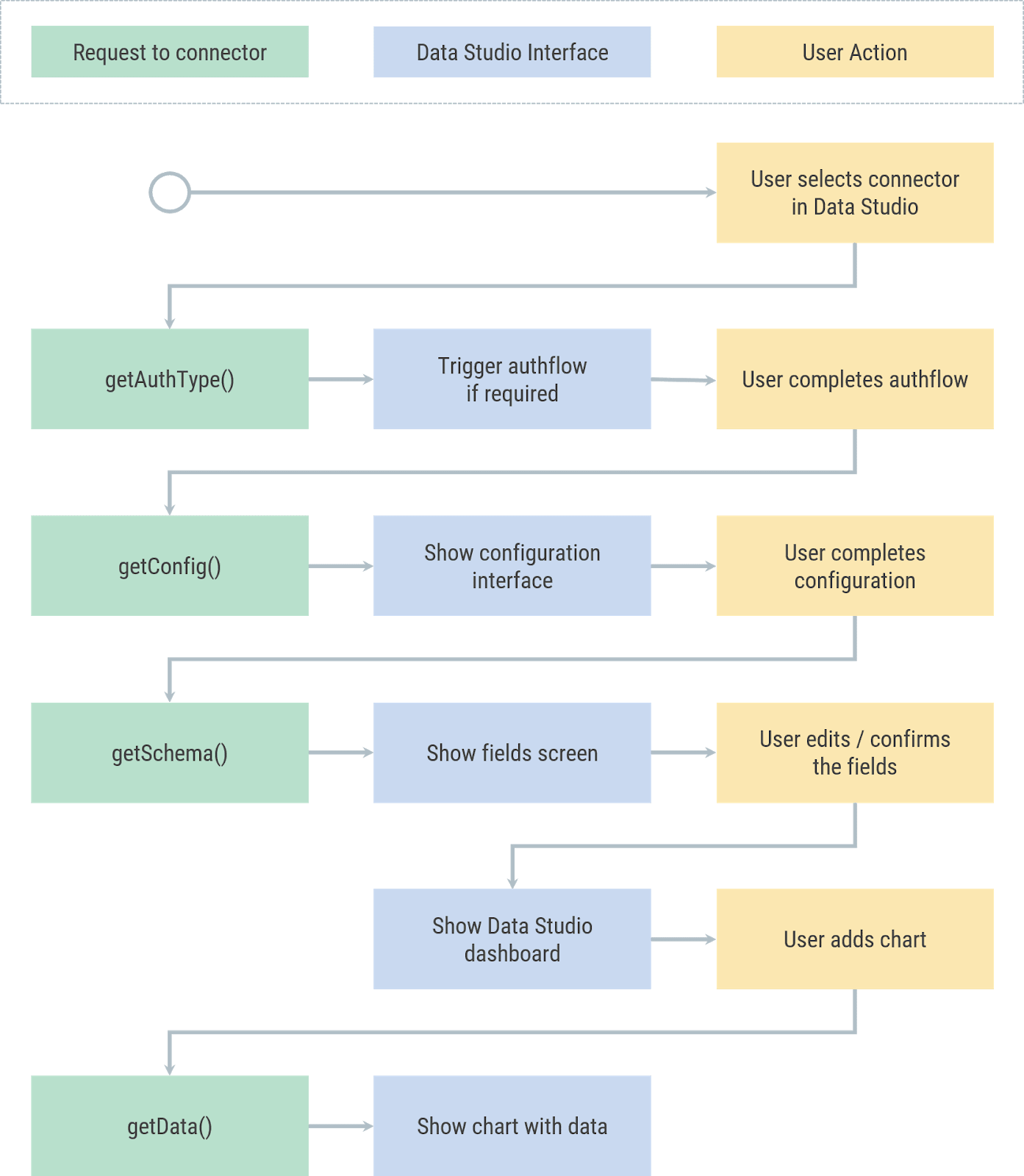
The workflow of a community connector

How to set up a community connector ?
Env Set Up
Requirements
- npm 5.2.0 or later
- Some familiarity with the command-line.
Using dscc-gen
To create a new community-connector with dscc-gen, run the follow command:
1 | npm i @google/dscc-gen |
What dscc-gen can do ?
1 | npm run open // open your project in Apps Script. |
Implement the connector ?
- Define
getAuthType()function- Data Studio will call the
getAuthType()function when it needs to know the authentication method used by the connector. - This function should return the authentication method required by the connector to authorize the 3rd-party service.
- Data Studio will call the
1 | // auth.js |
- Define
getConfig()function.
1 | // Code.js |
Result:

- Define
getSchema()function
1 | // Code.js |
- define
getData()function
- Understanding the
requestObject
Data Studio passes the request object with each getData() call. The request objest have the following structure:
1 | { |
- The
configParamsobject will contain configuration parameters fromgetConfig()that are defined by the user. - The
scriptParamsobject will contain information relevant to connector execution. dateRangewill contain the requested date range if requested ingetConfig()response.fieldswill contain the list of names of fields for which data is requested.
For Example:
1 | { |
- Implement the
getData()function
In the getData()response, you will need to provide both schema and data for the requested fields. You will divide up the code into three segments:
- Create schema for requested fields
- Fetch and parse data from API
- Transform parsed data and filter for requested fields
1 | // Code.js |
Create schema for requested fields
1
2
3
4
5// Code.js
var requestedFieldIds = request.fields.map(function(field) {
return field.name;
});
var requestedFields = getFields().forIds(requestedFieldIds);Fetch and parse data from API
1
2
3
4
5
6
7
8
9
10
11
12
13
14// Code.js
// https://api.npmjs.org/downloads/point/{start_date}:{end_date}/{package}
// Fetch and parse data from API
var url = [
'https://api.npmjs.org/downloads/range/',
request.dateRange.startDate,
':',
request.dateRange.endDate,
'/',
request.configParams.package
];
var response = UrlFetchApp.fetch(url.join(''));
var parsedResponse = JSON.parse(response).downloads;Transform parsed data and filter for requested fields
The response from the npm API will be in the following format:
1 | { |
We will tranform the data into this form:
1 | { |
Usually we will use a subset of the schema the connector defined. You will use the following function to transform the parsed data and filter it down for requested fields.
1 | // Code.js |
The complete version of getData():
1 | function responseToRows(requestedFields, response, packageName) { |
- Deployment
1
2npm run push
npm run try_latest